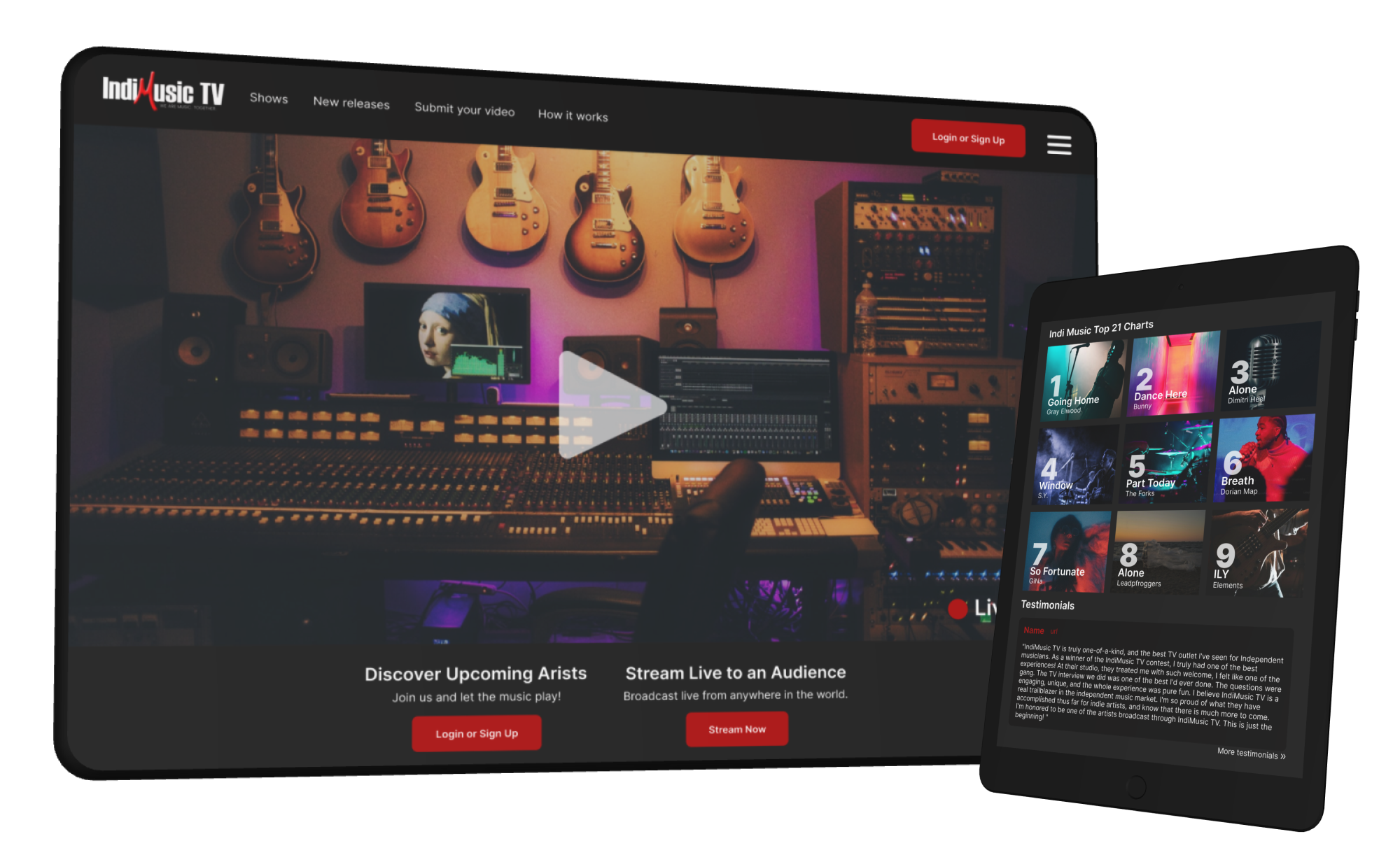
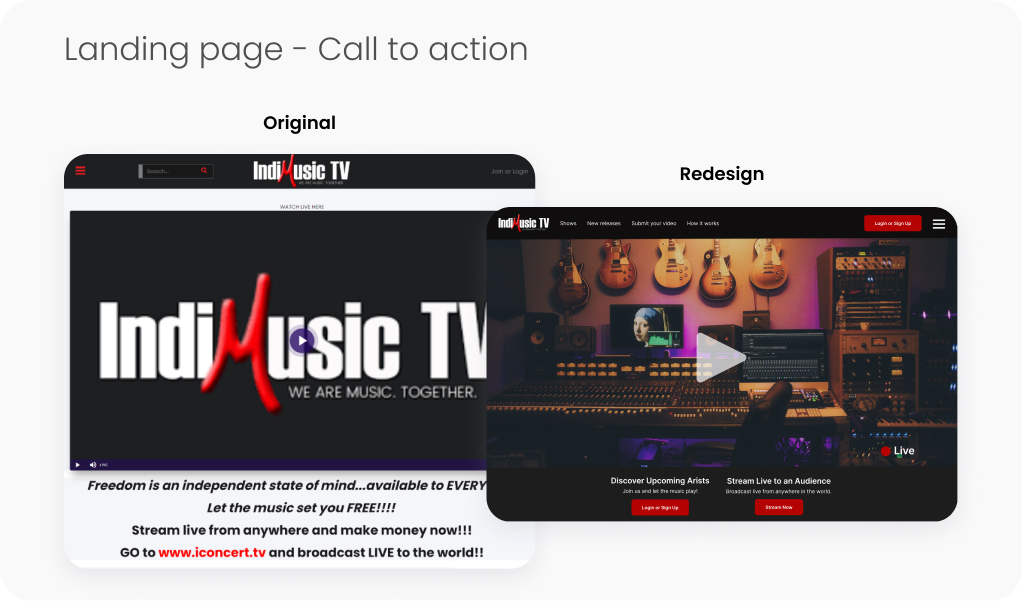
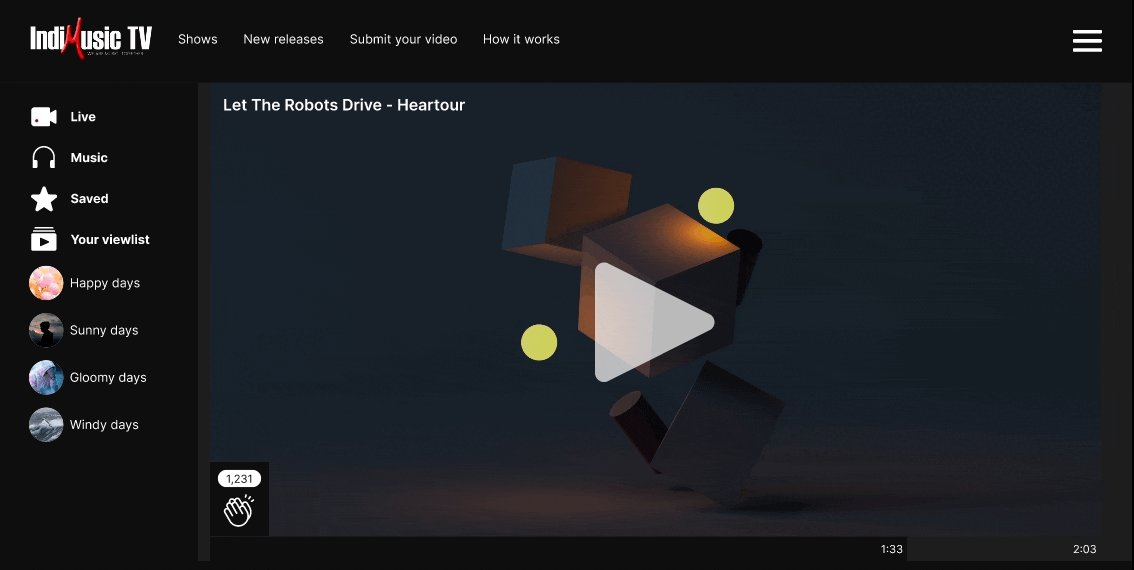
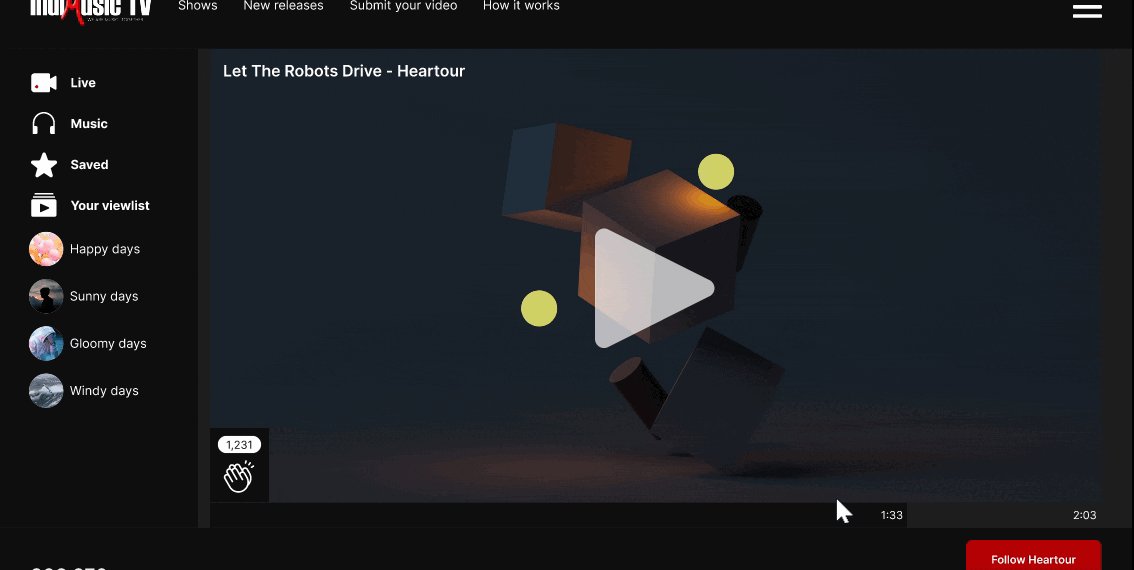
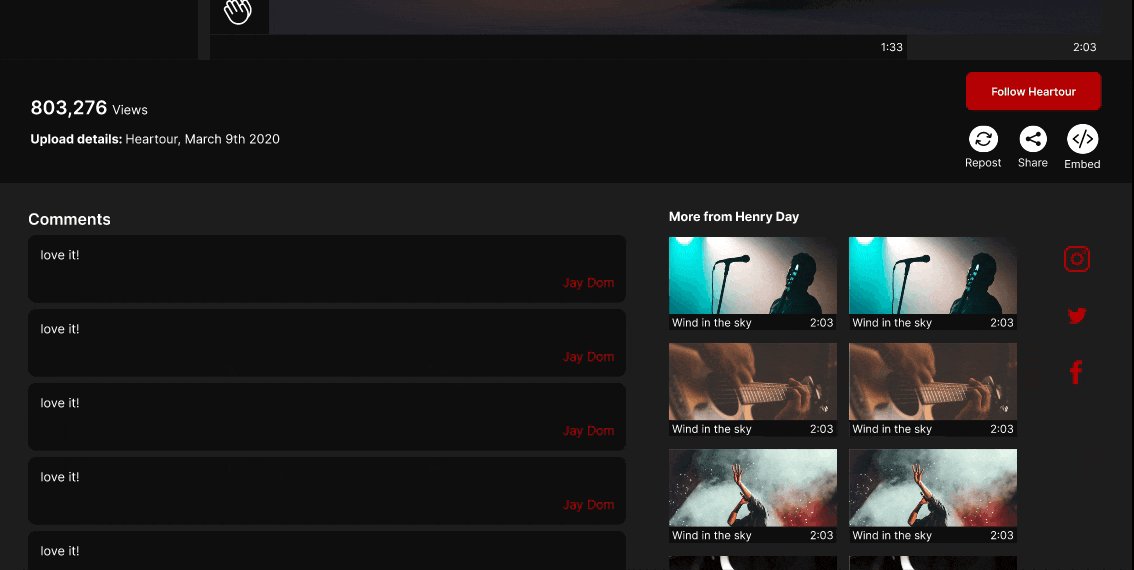
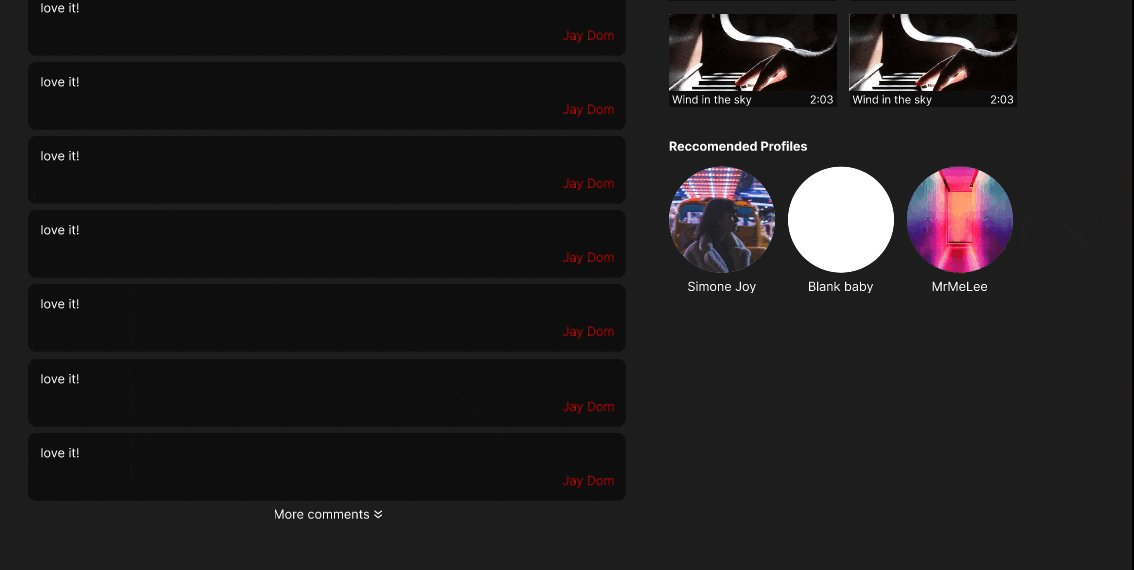
IndiMusic TV - Website
Enabling independent artists to reach their audiences, and driving implementation of a monetization stream.
Timeline
Feb - Apr 2022~ 4 months
Role
Lead designerUsability testingProduct designInteraction design
Team
Elysia Te (UXD)Alina VypyrIailo (UXD)Project Manager
Tools
FigmaFigjam