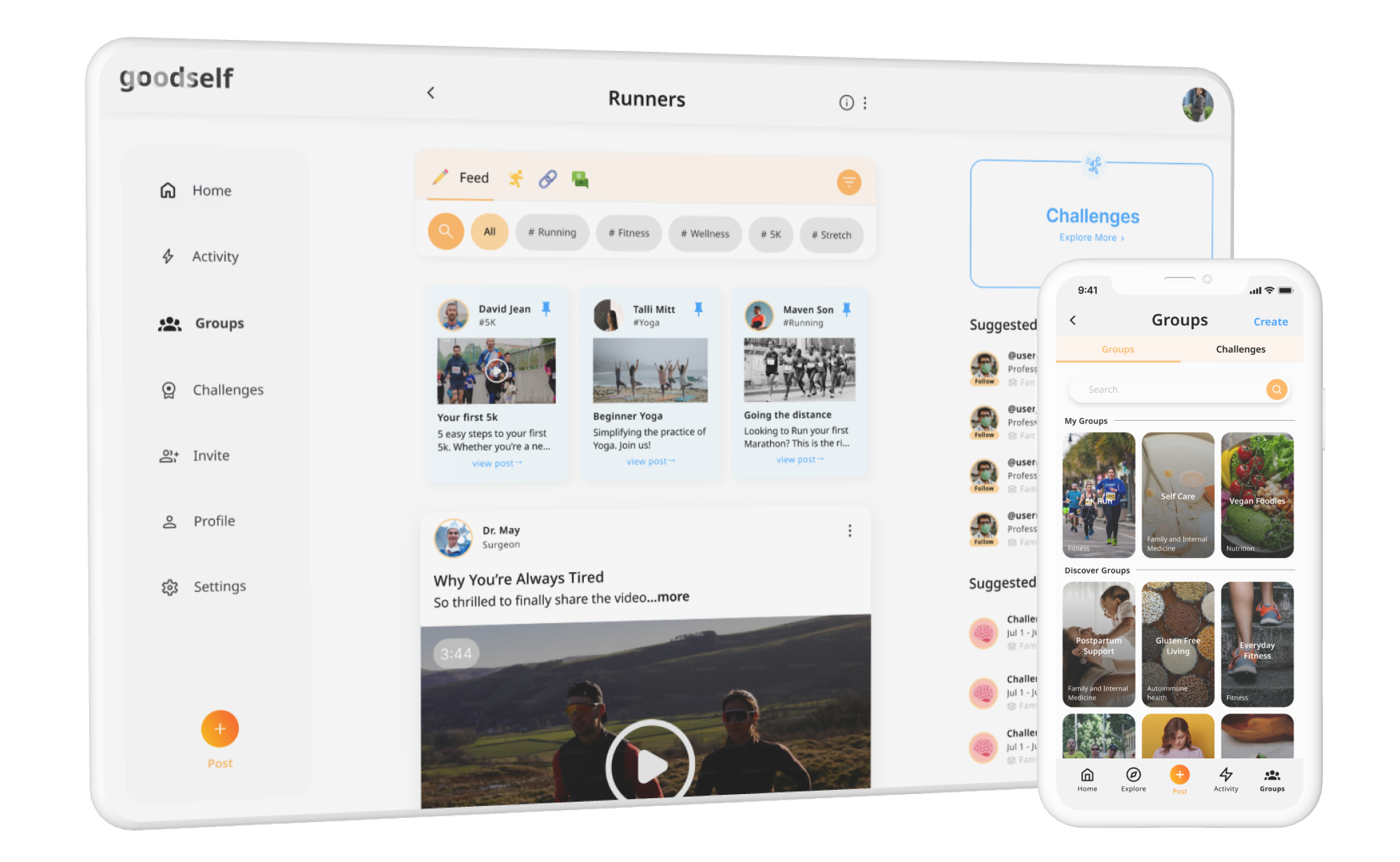
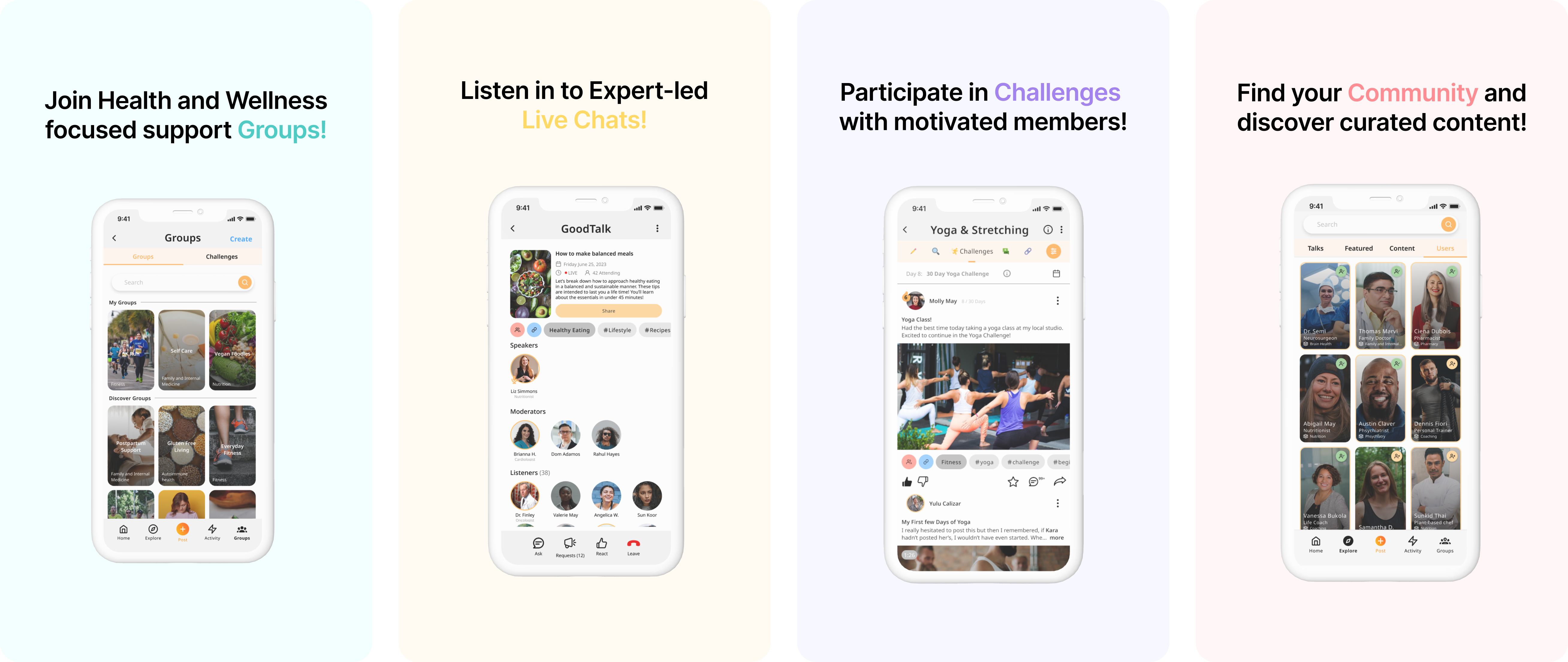
Goodself - Mobile & Web App
Combatting health misinformation by connecting health conscious individuals expert-led health content
Timeline
Mar '23 - Sep '237 months
Contributions
Lead designerUsability testingHifi prototypingIteration
Team
Project managerDevelopersFounderTools
FigmaUser TestingNotion (for product management)